Import static resources from the @salesforce/resourceUrl scoped module. Static resources can be archives (such as .zip and .jar files), images, style sheets, JavaScript, and other files.
Below is the sample example for the same:
import { LightningElement } from 'lwc';
import img from '@salesforce/resourceUrl/benioff';
export default class Singletonex extends LightningElement {
imagebenioff=img;
}
}
<template>
<button onclick={checkfunctions} class="button">custom script from different component </button>
<div class="slds-m-around_medium">
<img src={imagebenioff}>
</div>
</template>
Download
any pic which can be archives (such as .zip and .jar files), images, style sheets, JavaScript, and other files. Here I downloaded the Mark Benioff pic to remember the boss of Salesforce :)
Working with an image is straight forward, how about custom CSS and external libraries?
To do this first include the below statement and then include the path of the resource which you want to use.
import {loadStyle,loadScript} from 'lightning/platformResourceLoader';
To map this with your existing aura knowledge loadStyle and loadScripts are as similar as below code.
<aura:component>
<ltng:require
styles="{!$Resource.jsLibraries + '/styles/jsMyStyles.css'}"
scripts="{!$Resource.jsLibraries + '/jsLibOne.js'}"
afterScriptsLoaded="{!c.scriptsLoaded}" />
</aura:component>
Here loadStyle and loadScript are promises, use promise notations to utilize these resources.
Below is the simple defined example to understand this concept better.
markup:
<template>
<button onclick={checkfunctions} class="button">custom script from different component </button>
<div class="slds-m-around_medium">
<img src={imagebenioff}>
</div>
</template>
import { LightningElement } from 'lwc';
import img from '@salesforce/resourceUrl/benioff';
import {loadStyle,loadScript} from 'lightning/platformResourceLoader';
import jsurl from '@salesforce/resourceUrl/customjs';
import storageresource from '@salesforce/resourceUrl/storage';
import cssex from '@salesforce/resourceUrl/customcss';
export default class Singletonex extends LightningElement {
imagebenioff=img;
connectedCallback(){
Promise.all([loadScript(this,storageresource),loadScript(this,jsurl),
loadStyle(this,cssex)]).then().catch();
}
checkfunctions(){
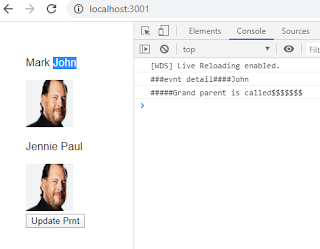
console.log("@@@@@@ Fruits @@@@@@@@@"+_map.getFruits());
console.log("@@@@@@ shared component counter @@@@@@@@@"+counter.increment());
console.log("@@@@@@ shared component counter@@@@@@@@@"+counter.getValue());
}
}
Below are the resources to include in the static resources.
customcss (ensure that to save it with .css extension)
.button {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
customjs (ensure that to save it with .js extension)
window._map = (function() {
var fruits = ["Mango", "Apple", "Banana", "Graps", "Pineapple"];
return {
getFruits: function() {
return fruits;
}
};
}());
storagejs (ensure that to save it with .js extension)
window.counter = (function(){
var value = 0; // private
return { //public API
increment: function() {
value = value + 1;
return value;
},
getValue: function() {
return value;
}
};
}());
The above storage code acts as a
singleton pattern. Results are persistent across multiple components on the same page. If more than one component are using same code on the same page. The state will be carried forward. Ex: In component 1 when you click the button count will be 1 and when you click the similar button to call the same code in the other component, the count will be carried forward. Now the count will be 2 and so on.....